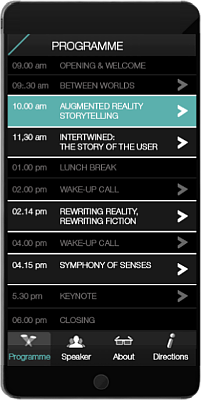
Highlighting the current time in the StoryDrive app using the Apmato HTML module
 The Apmato system itself has proven to be very flexible - it's possible to realize almost every idea.
The Apmato system itself has proven to be very flexible - it's possible to realize almost every idea.
There are modules for various purposes that you can integrate and setup with only a few clicks - but it might be possible that none of the modules are exactly what you're looking for.
That's why we created the Full HTML module.

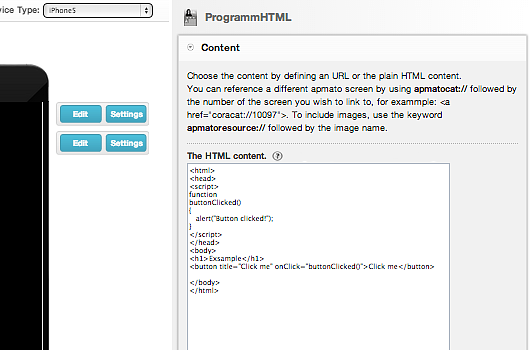
Start of HTML module
One of the first apps that we created using Apmato is the StoryDrive App. StoryDrive is a conference with a focus on storytelling and new media. We worked together with the nice folks of newthinking and they sent us their idea of what the StoryDrive App should look like.

Draft for the StoryDrive programme screen
Their idea was to highlight the current presentation in the programme screen so that you can easily get further information while being in the audience. Of course we could have fired up Xcode and modified the Item Browser List module to include this functionality, but we wanted to create the complete App using Apmato.

Apmato HTML CSS Javascript
With the HTML module, you can easily integrate HTML5 code into your native apps. The mobile web has become a very powerful platform — and with Apmato, you have the same flexibility right in your native app. Using HTML, CSS and Javascript, it was really easy to build the conference's program listing exactly the way our clients imagined it.
The best part is that you can link to different screens of the app using a standard HTML link tag:
<a href="apmatocat://EXAMPLE">To screen EXAMPLE!</a>
And that's it!
It's even possible to create an entire app completely in HTML5, CSS and Javascript and use Apmato to package it into a real app. You get all benefits of native apps and web apps combined.
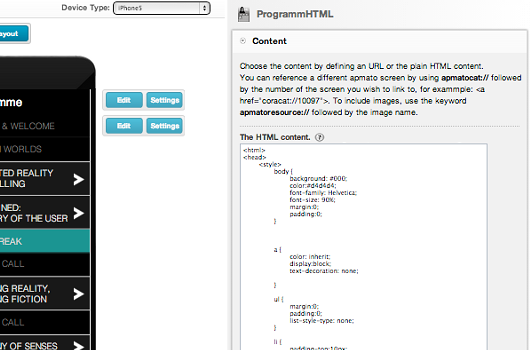
Get the code of StoryDrive Programme screen:
<html>
<head>
<style>
body {
background: #000;
color:#d4d4d4;
font-family: Helvetica;
font-size: 90%;
margin:0;
padding:0;
}
a {
color: inherit;
display:block;
text-decoration: none;
}
ul {
margin:0;
padding:0;
list-style-type: none;
}
li {
padding-top:10px;
padding-bottom:10px;
font-weight: 100;
}
li.active {
border-top:2px solid #d4d4d4;
border-bottom: 2px solid #d4d4d4;
background:#181818 url('apmatoresource://arrowhite.png') 97% no-repeat;
}
.fix {
border-top: none !important;
}
.lunch {
background-image: none !important;
}
li.inactive {
border-bottom:1px solid #141414;
color:#696565;
background:url('apmatoresource://arrowhite.png') 97% no-repeat;
}
li.current {
background-color: #2e9691;
color:#d4d4d4 !important;
}
div.time {
display:none;
}
div.one {
width:30%;
float:left;
text-align: center;
}
div.two {
width:60%;
float:left;
text-transform: uppercase;
}
div.three {
width:20%;
float:left;
font-size: 250%;
line-height: 30px;
font-weight: 500;
display:none;
}
div.clear {
height:0px;
clear:both;
}
</style>
<script type=\"text/javascript\">
function zeit() {
var jetzt = new Date();
var Std = jetzt.getHours();
var Min = jetzt.getMinutes();
var StdAusgabe = ((Std < 10) ? \"0\" + Std : Std);
var MinAusgabe = ((Min < 10) ? \"0\" + Min : Min);
return StdAusgabe + \":\" + MinAusgabe;
}
function times() {
var timeR = document.getElementsByClassName(\"time\");
var akt = zeit();
var cur;
for(i = 0; i < timeR.length; i++)
{
if(timeR[i].innerHTML <= akt) cur = timeR[i];
}
cur.parentNode.parentNode.className = cur.parentNode.parentNode.className + \" current\";
}
</script>
</head>
<body onload=\"times();\">
<div id=\"wrap\">
<ul>
<li class=\"inactive\">
<a href=\"coracat://10095\">
<div class=\"time\">09:00</div>
<div class=\"one\">09.00 am</div>
<div class=\"two\">Opening & Welcome</div>
<div class=\"three\"> </div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"inactive\">
<a href=\"coracat://10096\">
<div class=\"time\">09:30</div>
<div class=\"one\">09.30 am</div>
<div class=\"two\">Between Worlds</div>
<div class=\"three\"> </div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"active\">
<a href=\"coracat://10097\">
<div class=\"time\">10:00</div>
<div class=\"one\">10.00 am</div>
<div class=\"two\">Augmented Reality Storytelling</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"active fix\">
<a href=\"coracat://10536\">
<div class=\"time\">11:30</div>
<div class=\"one\">11.30 am</div>
<div class=\"two\">Intertwined:<br />The Story of the user</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"inactive lunch\">
<a href=\"javascript:;\">
<div class=\"time\">13:00</div>
<div class=\"one\">01.00 pm</div>
<div class=\"two\">Lunch Break</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"inactive\">
<a href=\"#\">
<div class=\"time\">14:00</div>
<div class=\"one\">02.00 pm</div>
<div class=\"two\">Wake-Up Call</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"active\">
<a href=\"coracat://10549\">
<div class=\"time\">14:15</div>
<div class=\"one\">02.15 pm</div>
<div class=\"two\">Rewriting Reality,<br />Rewriting Fiction</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"inactive\">
<a href=\"#\">
<div class=\"time\">16:00</div>
<div class=\"one\">04.00 pm</div>
<div class=\"two\">Wake-up Call</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"active\">
<a href=\"coracat://10553\">
<div class=\"time\">16:15</div>
<div class=\"one\">04.15 pm</div>
<div class=\"two\">Symphony of Senses</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"inactive\">
<a href=\"#\">
<div class=\"time\">17:30</div>
<div class=\"one\">05.30 pm</div>
<div class=\"two\">keynote</div>
<div class=\"clear\"> </div>
</a>
</li>
<li class=\"inactive lunch\">
<a href=\"javascript:;\">
<div class=\"time\">18:00</div>
<div class=\"one\">06.00 pm</div>
<div class=\"two\">Closing</div>
<div class=\"clear\"> </div>
</a>
</li>
</ul>
</div>
</body>
</html>
Links and Downloads
View features and screenshots of the conference guide and prodeedings reader StoryDrive. ⇢